前言
- 出现问题
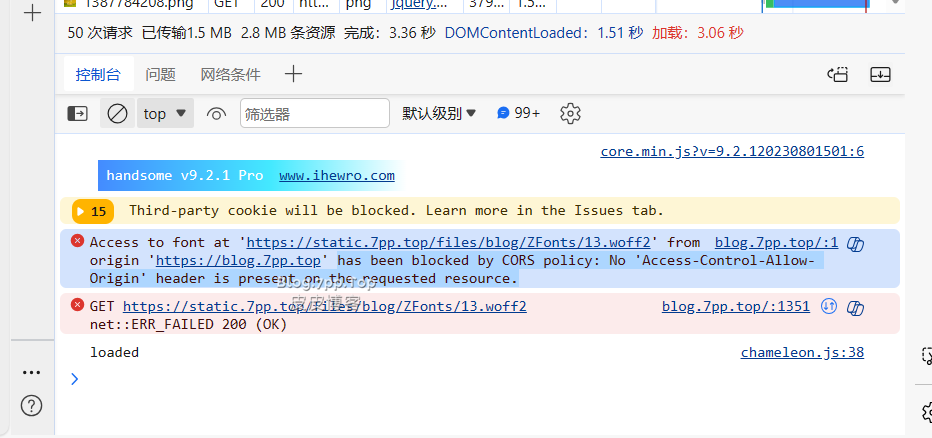
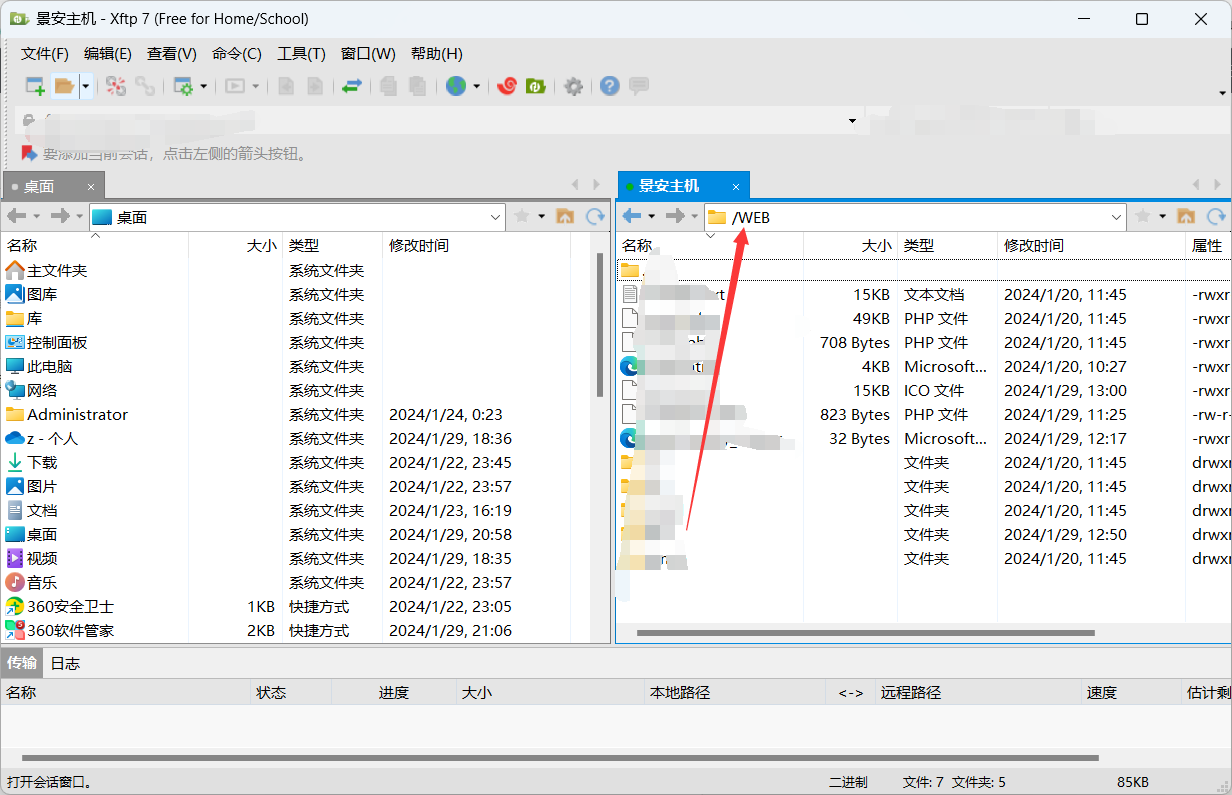
今天闲的没事折腾一下博客,感觉用了这个字体插件之后网站加载速度变慢(因为主机宽带有限制),突然灵机一动想到解析一个域名给这个字体做加速使用,于是我就解析了个static.3tt.top用来放静态文件,然后我把字体上传到主机之后发现访问会报错
- 什么是跨域(CORS)错误:
跨域错误(Cross-Origin Error)是在Web开发中常见的错误之一,它发生在浏览器执行跨源请求(从一个源访问另一个源)时。同源策略(Same-Origin Policy)是浏览器的安全机制,它限制了通过脚本在不同源之间进行跨域通信。”源”是由协议、主机名和端口号组成的标识符。如果两个页面的协议、主机名和端口号完全相同,则它们被视为同源。反之,协议、主机名和端口号只要有一个不同,则属于不同源。同源策略的存在是为了保障网站安全、防止跨站脚本攻击。
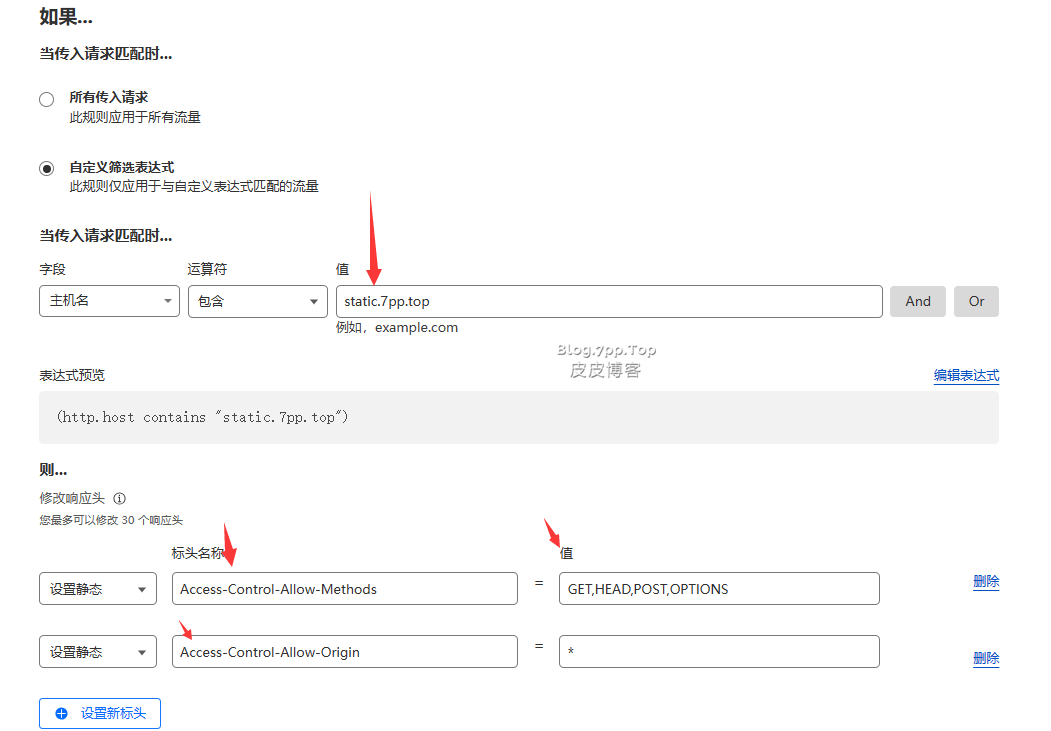
跨域问题通常是由于浏览器的同源策略导致的。你需要在你的服务器上设置CORS(跨源资源共享)策略,允许特定的来源进行访问。这通常在你的服务器配置中完成,具体取决于你的服务器和使用的技术
(以上内容来自网络)
解决过程

 注意不要写错域名了
注意不要写错域名了
© 版权声明
THE END













- 最新
- 最热
只看作者